About 2D Materials
Hello!
We recently reported on RPG Developer Bakin's 3D material standards, and now we'd like to talk about 2D materials.
Textures applied to 3D models and images used to create terrain stamps are also 2D materials, but this time we will introduce 2D data standards used for characters to be moved around on a map and for standing pictures of characters used in conversation events.
impression
This is the specification of the image from which all 2D data is derived.
File format: PNG, BMP, JPG (converted to PNG after import)
Image size limit: None (GPU dependent)
The [Image] function allows you to specify how the image should be divided. You can use a single image without division for the title screen, etc., or you can combine multiple icons into a single image and divide it into pieces of a specified size for use.
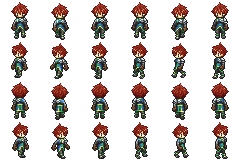
pattern animation
Bakin calls it "Pattern Animation", which displays images of the same size, switching at the same time, like the dotted characters in Bakin's promotional video. (You can imagine it as a kind of "para-para" animation.) If you have used a game creation tool like Bakin, you may be able to imagine this type of animation to some extent.
There is no limit on image size per pattern.
There is no limit to the number of sheets per motion.
Direction corresponds to 1/4/8 direction.
Pattern Animation] is a function that allows you to name the animation according to rules, such as "walk" for pictures used when walking and "run" for pictures used when running, so that the appropriate animation will be played in the appropriate scene in the game. This will ensure that the appropriate animation is played back in the appropriate scene in the game. For more information on motion types, please refer to the manual after the release of Bakin.
Multiple motions can be set for attacks and skill launches. For example, each weapon can have a different motion.


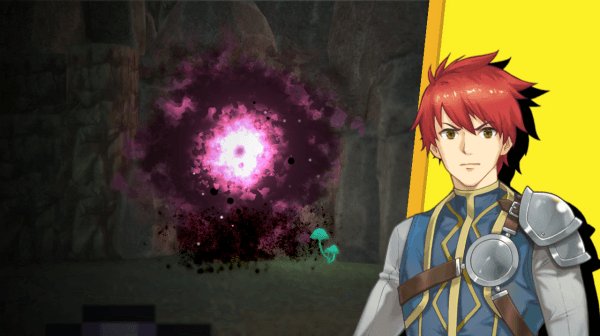
sprite
Bakin calls a "sprite" a "sprite" that is a combination of "images" of indefinite size, with motion added to each image in chronological order. Sprites can be used in a variety of ways, such as as a standing picture of a character in a conversation event, screen switching, or an animated cursor in a menu.
If you create according to the rules, you can even make them do mouth-to-mouth and eye-patch.

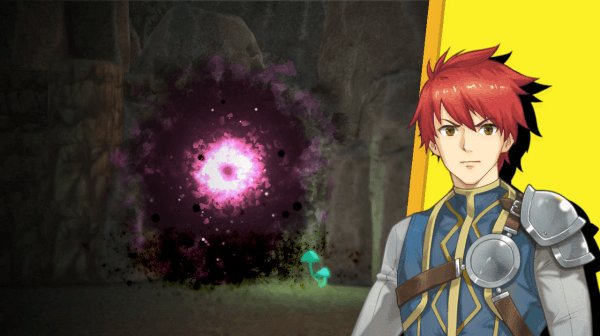
The standing picture of the character, the yellow board in the background, etc. are created by [sprite], and are expressed by calling the [sprite] from the event.
Sprites can be created with the simple "Sprite Tool" included with Bakin.
I would like to have a separate opportunity to explain the [Sprite Tool].
This is the end of the explanation of 2D material standards.
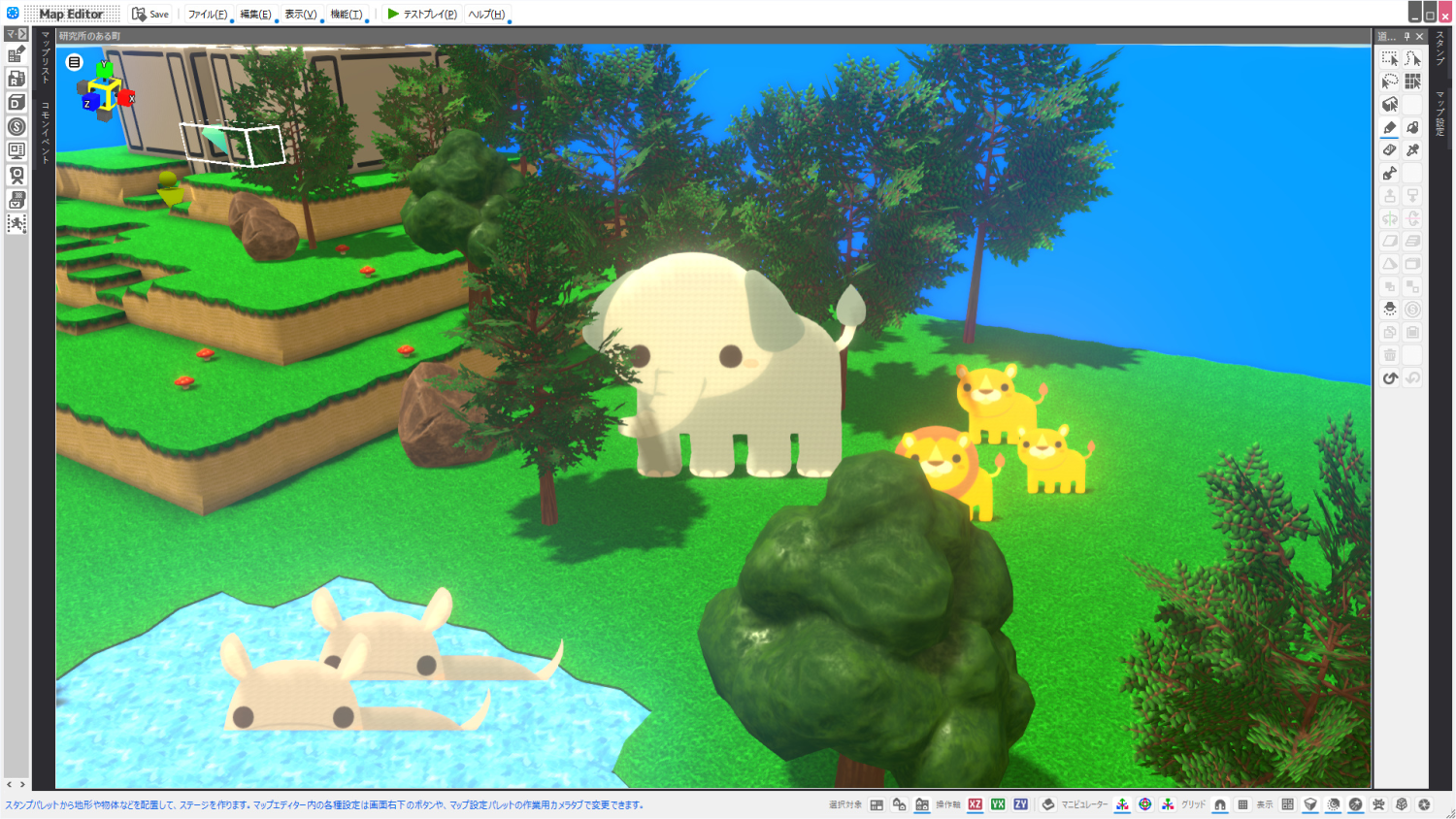
Just as 2D characters are displayed on the map, Bakin also allows 2D materials to be placed on the map as billboards (2D materials attached to board-like polygons).
Bakin also allows you to set how the billboards face the camera, so you can move floppy characters and use floppy backgrounds.

As shown in the promotional video, one of Bakin's features is the ability to easily realize expressions that combine 2D and 3D and add screen effects to them.
We hope you will find this information useful in creating your own materials!
I forgot to mention last time that the motion naming conventions I wrote about in the Pattern Animation section are the same specifications for 3D characters.