2D素材について
こんにちは!
先日はRPG Developer Bakinの3D素材の規格についてお伝えしましたが、つづいては2D素材のお話です。
3Dモデルに貼るテクスチャや、地形スタンプを作る画像も2D素材なのですが、今回はマップ上で動かすキャラクターや、会話イベントで使うキャラクターの立ち絵などに使う2Dデータ規格についての紹介です。
イメージ
すべての2Dデータの元となる画像の仕様です。
・ファイル形式:PNG、BMP、JPG(インポート後、PNGに変換されます)
・画像サイズの制限:特にありません(GPUに依存します)
【イメージ】は分割の仕方を指定することができます。タイトル画面などで使う分割なしの一枚絵はもちろん、複数のアイコンの絵を1枚にまとめておき、指定のサイズで分割して使う、といったことも可能です。
パターンアニメ
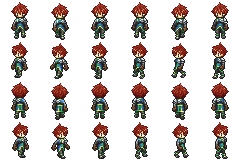
Bakinのプロモーションビデオに登場したドット絵のキャラクター達のように、サイズの同じ画像を、同じタイミングで切り替えて表示するものをBakinでは【パターンアニメ】と呼びます。(パラパラアニメを想像いただくとわかりやすいと思います。)Bakinのようなゲーム制作ツールをお使いになったことのある方ならば、ある程度ご想像しやすい形式かと思います。
・パターン1枚ごとの画像サイズの制限はありません。
・1モーションに対する枚数制限はありません。
・方向は1/4/8方向に対応しています。
・【パターンアニメ】は歩くときに使う絵は”walk”、走るときの絵は”run”といったルールに沿った名前を付けておくことによって、ゲーム内の適切なシーンで適切なアニメが再生されるようになります。モーションの種別についてはBakinリリース後にマニュアルをご覧ください。
・攻撃やスキル発動時のモーションは複数設定することができます。例えば武器ごとに違うモーションを持つことが可能です。


スプライト
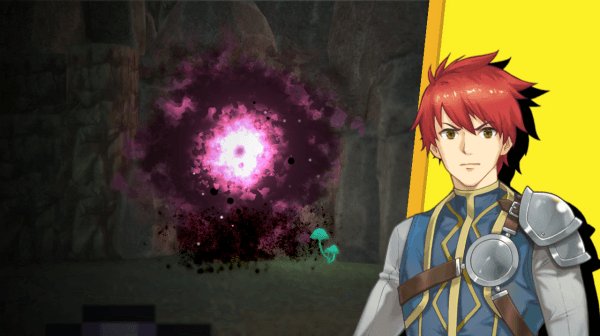
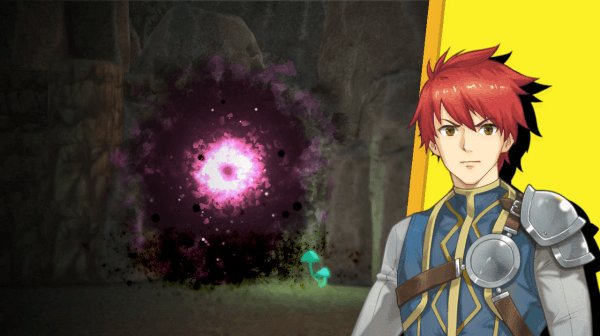
不定サイズの【イメージ】を組み合わせ、さらに時系列でそれらの【イメージ】に動きを付けたものをBakinでは【スプライト】と呼びます。【スプライト】は会話イベントでのキャラクターの立ち絵や、画面切り替えの演出、メニューのアニメーション付きカーソルなど、工夫次第でいろいろと活躍します。
ルールに沿って制作すれば、口パク目パチをさせることもできます。

キャラクターの立ち絵、その背景に入ってくる黄色い板などは【スプライト】で作成し、イベントからその【スプライト】を呼ぶことで表現しています。
【スプライト】はBakinに同梱されているシンプルな【スプライトツール】で作成することができます。
【スプライトツール】については別途説明の機会を持ちたいと思います。
ここまでが2D素材の規格の説明となります。
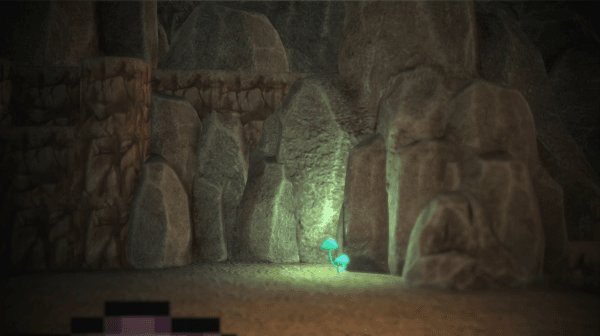
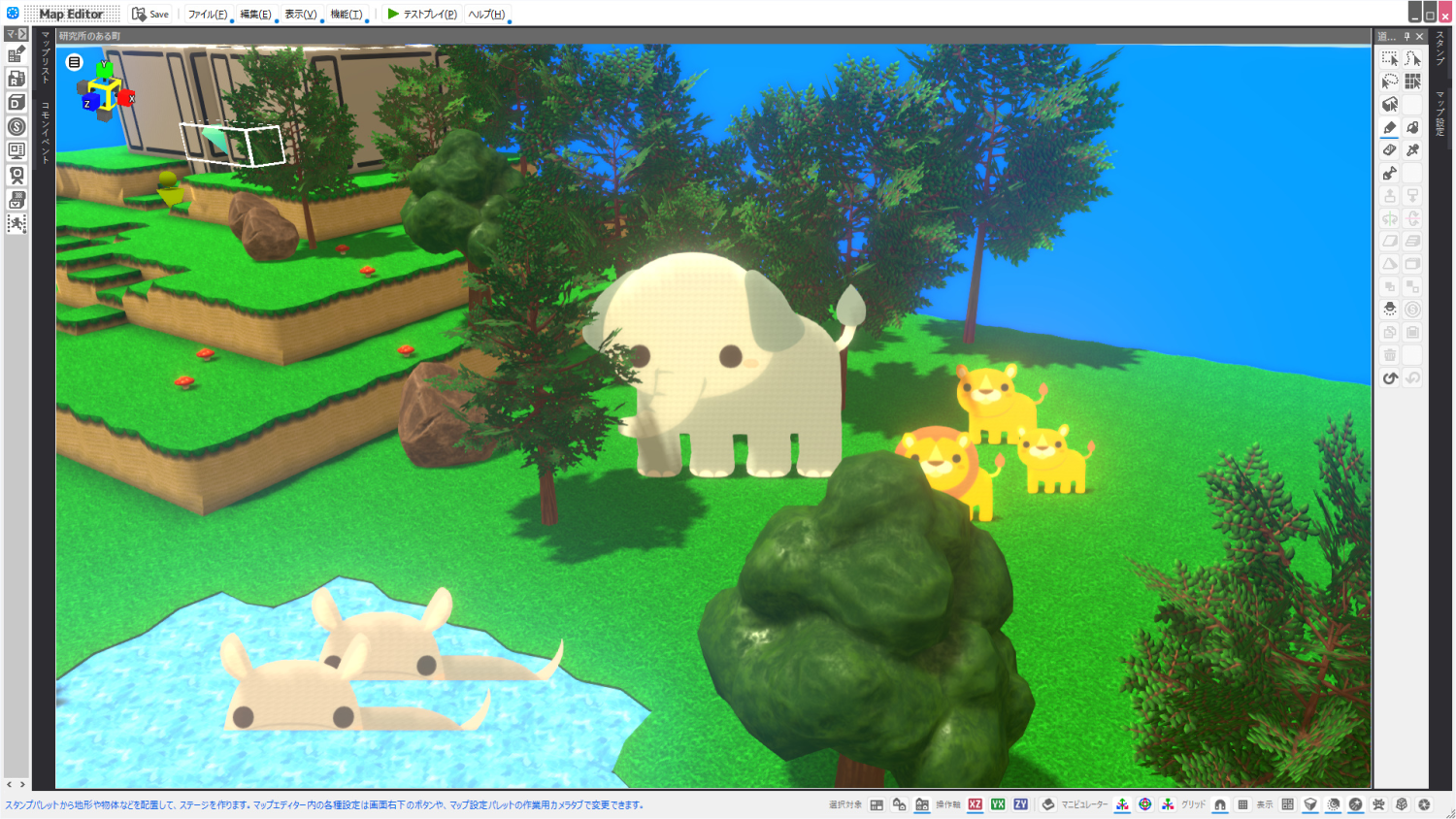
2Dキャラがマップ上に表示されているように、Bakinでは2D素材をビルボード(板状のポリゴンに2D素材を張り付けたもの)としてマップ上に置くこともできます。
Bakinではビルボードがカメラに対してどう向くかの設定もできるので、ペラペラのキャラを動かしたり、ペラペラの背景を使うような表現も可能です。

プロモーションビデオでもご覧いただいたように、2Dと3Dを組み合わせ、そこに画面エフェクトを加えた表現を手軽に実現できることがBakinの特徴の一つです。
ぜひ素材づくりのご参考になさってください!
※前回触れ忘れていましたが、パターンアニメのところに書いた、モーションの命名規則の仕組みは3Dキャラクターでも同じ仕様となっています。